FeedBurner - это веб-сервис для создания фида вашего блога и управления RSS-подписками, тесно связанный с блогами Blogger на Blogspot (приобретён компанией Google Inc в 2007 г.).
Так, например, если добавить в блог гаджет "Рассылка обновлений по электронной почте", то вашему блогу автоматически присвоится фид от FeedBurner-а.
Но, кроме того, в настройках этого сервиса есть много дополнительных возможностей.
Например, сервис BuzzBoost, который показывает последние сообщения вашего блога через фид (и этот фид можно использовать как виджет "Последние сообщения"). Он имеет много настроек и может быть помещён как в сайдбар, так и на отдельную страницу блога.
По умолчанию сервис BuzzBoost в FeedBurner отключён. Чтобы его подключить, нужно зайти на страницу вашего блога в FeedBurner, открыть вкладку “Публикуй”, а затем из сервисов слева выбрать BuzzBoost. Далее выбрать необходимые настройки и нажать внизу кнопку “Активировать”.
(Настройки потом можно будет ещё раз поменять, после чего они каждый раз автоматически изменятся и в виджете).
 |
| Подключение сервиса BuzzBoost в FeedBurner |
- Количество отображаемых статей: 1, 2, 3, ... 15 или все.
- Есть возможность к заголовку статьи добавить также и выдержку текста, длина которой: 10, 20, 50, 100 слов или статья полностью.
- Можно добавить дату публикации статьи (выбрать из 5-ти вариантов формата даты, а также расположение даты: над или под статьёй).
Как добавить виджет на статическую страницу или в сайдбар блога:
 |
| Два варианта вставки виджета: на статическую страницу или в сайдбар блога. |
2) А чтобы добавить виджет в сайдбар блога, нужно сделать следующие шаги:
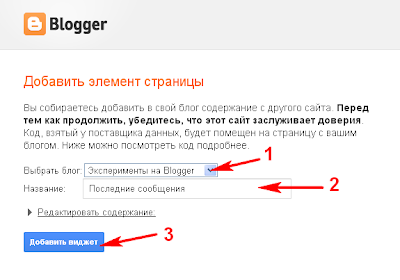
в строчке “Use as a widget in “ выбрать "Blogger" и нажать кнопку "Go", после чего вы будете перенаправлены на страницу Blogger "Добавить элемент страницы".
 |
| Добавление виджета в блог |
После этого виджет автоматически появится сверху в сайдбаре на вкладке “Дизайн” (останется только перетащить его в нужное место и нажать кнопку “Сохранить расположение “).
Некоторые варианты использования виджета:
- показать последние сообщения текущего блога,
- показать ленту обновлений другого вашего блога,
- оформить страницу "Содержание" (все статьи) текущего блога.
 |
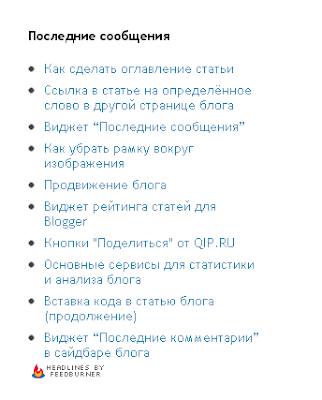
| Виджет в сайдбаре блога (настроен так, что показывает 10 последних сообщений блога). |
 |
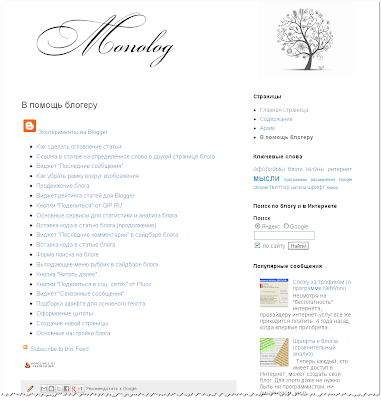
| Виджет на статической странице блога “Monolog” (настроен так, что показывает все сообщения другого блога “Эксперименты на Blogger”). |
Идея добавления виджета подсмотрена в статье "Feedburner Recent Posts Widget For Blogger".
Поделиться в соц. сетях:

Я себе тоже втулила, последние сообщения, правда в графической отделке(не суть). Короче, не пойму зачем их делать, если эти посты на главной странице:).
ОтветитьУдалитьНу, наверное, для удобства читателей: чтобы не пролистывать весь блог до конца, а посмотреть сразу списком! ;)
УдалитьКроме того, на некоторых блогах настраивают так, что на главной одно или не более 5-ти сообщений, а в списке можно указать бОльшее число, например, 10.
Я пробовала разные варианты, но в конце концов, вообще отказалась от "Последних сообщений". Мне кажется, виджет "Популярные сообщения" намного интереснее :)
Создал страницу Архив блога и вставил код Абу Фархана. Браузер не открывает страницу(( пишет что вредоносное ПО.
ОтветитьУдалитьА какое отношение имеет тема статьи, которую вы прокомментировали, к коду Абу Фархана?
УдалитьЗдесь речь идёт совсем про другое!
Этот комментарий был удален автором.
ОтветитьУдалить